Nội dung bài viết
Hướng dẫn tạo thông báo đẩy cho wordpress (OneSignal Push Notification)
Cách tạo thông báo đẩy cho wordpress
Chắc hẳn các bạn cũng thường thấy mỗi khi bạn truy cập vào một trang web nào đó, bạn nhận được một thông báo hiển thị yêu cầu bạn cho phép đăng ký nhận thông báo. Đó chính là thông báo đẩy được dùng để tiếp cận khách hàng hay người đọc phổ biến hiện nay.
Với thông báo đẩy webmaster có thể gửi được thông tin đến người dùng ngay cả khi họ không truy cập web của họ, thậm chí không cần mở trình duyệt, tất nhiên với điều kiện bắt buộc là họ đã từng nhấn vào tùy chọn cho phép nhận thông báo.
Khi có một bài viết mới được cập nhật, một thông báo nhỏ sẽ được gửi thẳng đến thiết bị của người dùng và hiển thị trên màn hình. Hầu hết tất cả mọi người đều đọc thông báo này. Nếu họ quan tâm thì họ sẽ nhấn vào thông báo và được chuyển đến bài viết trên website. Ngược lại, họ có thể tắt đi.

Với tình hình ngày càng phát triển của công nghệ, có rất nhiều chương trình hỗ trợ chức năng này nhưng PhonuiIT.com sẽ giới thiệu với các bạn cách tạo thông báo đẩy bằng OneSignal – một công cụ vô cùng mạnh mẽ miễn phí. Hỗ trợ nhiều mã nguồn, trong đó có wordpress.
OneSignal là công cụ giúp bạn gửi thông báo đẩy miễn phí nhưng vô cùng mạnh mẽ với những tính năng chuyên nghiệp:
- Dễ dàng thiết lập với plugin có sẵn dành cho wp
- Tự động gửi thông báo đẩy tới danh sách khi có bài viết mới
- Tự soạn thông báo đẩy theo ý muốn
- Hẹn giờ gửi thông báo
- Hỗ trợ test A/B
Cài đặt Plugin Onesignal trên website WordPress
Đầu tiên bạn hãy đăng nhập vào tài khoản admin trên web. Sau đó vào Gói mở rộng > Cài mới. Sau đó nhập vào ô tìm kiếm từ khóa OneSignal. Bạn chọn Onesignal – Free Web Push Notifications. Nhấn vào Cài đặt

Sau khi cài đặt xong bạn hãy nhấn vào Kích hoạt

Đăng ký tài khoản ONESIGNAL
Sau khi cài đặt xong, bạn vào phần quản lý OneSignal sau đó làm theo các bước được liệt kê.
Đầu tiên đăng ký cho mình một tài khoản miễn phí. Bạn nhấn vào mục (1) Onesignal, bạn được chuyển sang trang đăng ký.

Sau khi vào trang chủ, bạn chọn phần Web Push. Nhấn vào GET STARTED.

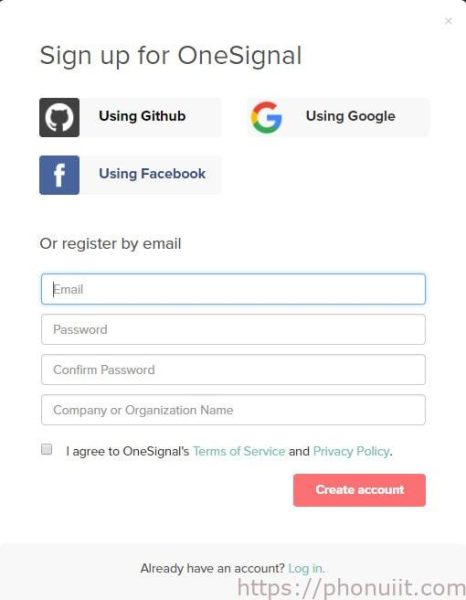
Bạn có những tùy chọn khác nhau. Có thể sử dụng tài khoản Facebook, Google, Github hoặc chọn cách điền thông tin vào hộp thoại để đăng ký

Mình sử dụng Google, khi nhấn vào thông tin trên sẽ có một thông báo hiện ra, bạn chọn I Agree

Chọn tài khoản google cần đăng ký.

Thiết lập các cấu hình trên ONESIGNAL
Sau khi đăng ký, xác nhận email xong, bạn vào lại trang chủ và đăng nhập vào tài khoản vừa tạo
Tại giao diện quản trị chính, các bạn click vào “Add a new app” như hình

Đặt tên app sau đó chọn “CREATE” để khởi tạo

Bạn chọn Web Push, sau đó nhấn NEXT
 Bạn nhập các thông tin tại các mục như hình
Bạn nhập các thông tin tại các mục như hình
- Site name: Tên
- Site URL: Link trang web của bạn
- Default Icon URL: Đường dẫn icon của bạn
Tại (4) bạn nhấn vào ADD A PROMPT, để cấu hình các thông tin thông báo hiển thị trên website.

Sau khi nhấn vào ADD A PROMPT bạn sẽ được đưa đến một bản tiếp theo.
- Tại mục prompt type: Bạn chọn subscription bell (Cái này là thông báo hình cái chuông hiển thị trên web của bạn)
- Slide Prompt: Mình chọn cái này, nó sẽ có một thông báo hiển thị như hình bên dưới.
Bạn lần lượt làm theo các mục (1 – 5). Điền các thông tin bạn mong muốn. Bước cuối cùng bạn nhấn Save

Sau khi nhấn Save xong bạn được chuyển sang phần hướng dẫn cài đặt, vì mình dùng plugin wordpress nên không cần thiết, nhấn FINISH luôn để kết thúc.
Cài đặt kết nối Onesignal từ trang chủ vào WordPress
Bạn sẽ được đưa trở lại trang quản lý, để có thể tích hợp vào wordpress chúng ta cần có thông tin của APP ID và API KEY. Bạn vào phần Keys & IDS, Copy thông tin của APP ID và API KEY sau đó vào phần cài đặt của wordpress và dán vào đó.

Tiếp theo chúng ta sẽ cấu hình cho người dùng sử dụng safari. Bạn chọn lại mục Platforms, chọn Apple Safari

Bạn nhập thông tin URL của trang web, nhấn SAVE

Sau đó sao chép địa chỉ Web ID

Sau đó dán vào mục Safari Web ID. Kéo xuống dưới cùng và nhấn SAVE để hoàn tất.

Vậy là thông báo đẩy trên trình duyệt Safari đã hoạt động.
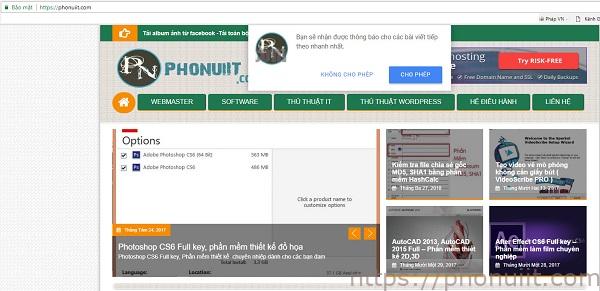
Và đây là kết quả sau khi mình thực hiện xong các bước. Mình truy cập vào trang web, và đã có thông báo xuất hiện

Chúc các bạn thành công.


