Nội dung bài viết
Hướng dẫn bật nén gzip và lưu cache trong trình duyệt
Một vấn đề mà bất kể người làm website hay kể cả dân làm SEO luôn quan tâm đó là làm sao để tối ưu load website nhanh nhất. Website mà load nhanh nó có rất nhiều lợi ích. Cái đầu tiên phải kể đến là trải nghiệm người dùng tốt hơn có thể cải thiện pageview, giảm tỷ lệ Bounce Rates trên blog. Tiếp nữa là nhằm giảm tải tối đa cho máy chủ, tiết kiệm băng thông,…
Hôm nay, mình sẽ hướng dẫn các bạn cách bật lưu vào bộ nhớ cache trong trình duyệt và bật nén gzip. Đây là 1 trong những phần quan trọng mà bạn nên làm nếu muốn tăng tốc load website .
Bật nén Gzip – Gzip File Compression
Nén Gzip là cách giảm dung lượng các thành phần tĩnh trên website như: CSS, Javascript, HTML, Image. Nhờ đó sẽ làm giảm thiểu tối đa thời gian phản hồi từ máy chủ.
Nếu bạn đang dùng WordPress thì bạn chỉ cần cài đặt plugin WP Super Cache hoặc W3 Total Cache. Sau đó thiết lập 1 số chức năng cơ bản là đã có thể bật nén Gzip 1 cách nhanh chóng mà không cần phải chèn thêm bất cứ code gì
Còn nếu bạn không dùng WordPress bạn sẽ cần chèn đoạn sau vào file .htaccess nằm trong thư mục gốc của website.
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/xml application/xhtml+xml application/rss+xml application/x-javascript application/javascript </IfModule>
Bật lưu bộ nhớ cache trình duyệt (Cache Browse)
Khi vào một website bất kỳ thì trình duyệt phải bắt buộc tải về tất cả thành phần có trong một website để có thể phân tích và hiển thị nó. Vậy để tăng tốc load trang cho trình duyệt thì chúng ta sẽ bật bộ nhớ cache gọi là Browse Caching nghĩa là nó sẽ tạo ra bản bộ nhớ đệm của một website và lưu nó vào máy tính, kể từ các lần truy cập sau trình duyệt sẽ lấy dữ liệu có trong bộ nhớ đệm này ra để hiển thị mà không cần phải tải lại nữa.
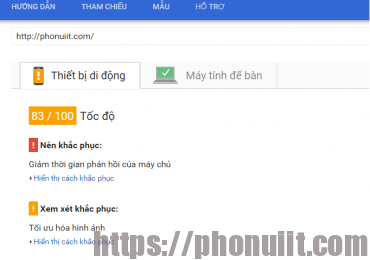
Đây là ví dụ về website phonuiit.com trước khi lưu vào bộ nhớ cache được test trên PageSpeed Insights:

Để bật bộ nhớ cache cho trình duyệt bạn chèn đoạn code sau vào file .htaccess trong website.
<ifModule mod_headers.c> ExpiresActive On # Expires after 1 month <filesMatch ".(gif|png|jpg|jpeg|ico|pdf|js|htm|html)$"> Header set Cache-Control "max-age=2592000" </filesMatch> # Expires after 7 day <filesMatch ".(css)$"> Header set Cache-Control "max-age=604800" </filesMatch> # Expires after 1 hour <filesMatch ".(txt)$"> Header set Cache-Control "max-age=3600" </filesMatch> </ifModule>
Còn đây là hình ảnh sau khi đã bật lưu cache:

Lưu ý: File .htaccess là file cực kỳ quang trọng. Trước khi thực hiện các bạn nên backup file .htaccess lại đề phòng trường hợp xấu xảy ra.
Lời kết:
Như vậy, chỉ với 1 đoạn code ngắn đã giúp tăng tốc load website nhanh hơn đúng không nào. Vậy còn chờ gì nữa mà không áp dụng ngay cho website của bạn thôi. Chúc bạn thành công và nhớ theo dõi những bài viết tiếp theo của PhonuiIT.com!


