Nội dung bài viết
Tích hợp chat Facebook vào website WordPress mới nhất
Tổng quan về Live Chat Facebook
Là một công cụ dùng để hỗ trợ khách hàng trực tiếp từ website.
Nếu như trước đây chúng ta thường tích hợp vào chỉ có thể chat được một lời thoại sau đó sẽ chuyển sang trang facebook để trao đổi tiếp. Thì giờ đây bạn có thể trao đổi trực tiếp trên đồng thời cả website hoặn facebook.
Tích hợp Customer Chat Facebook vào Website với nhiều tính năng linh hoạt cũng như tiện lợi sẽ giúp bạn hỗ trợ khách hàng nhanh chóng và đơn giản hơn, thông qua Fanpage bằng tài khoản Facebook Messenger.
Customer Chat Facebook là Plugin mà Facebook mới phát hành, giúp các Webmaster có thể tạo khung chat Facebook cho Website đơn giản, hỗ trợ khách hàng qua Facebook.
Sau đây PhonuiIT.com sẽ hướng dẫn cài đặt Customer Chat Facebook vào WordPress của bạn qua vài bước đơn giản và không cần sử dụng Plugin WordPress
Ưu điểm khi tích hợp Chat Facebook vào WordPress
- Hoàn toàn miễn phí (không cần phải trả phí như một số dịch vụ Live chat khác)
- Hỗ trợ trực tuyến người dùng nhanh chóng ngay trên Facebook Messenger
- Gọn nhẹ, tích hợp khung chat facebook vào website WordPress đơn giản và không cần dùng Plugin
- Customer Chat Facebook hiển thị, hoạt động tốt trên tất cả các trình duyệt của PC, Mobile và Tablet
Nhược điểm khi tạo khung Live Chat Facebook vào Website
- Người dùng cần phải có một tài khoản Facebook đăng nhập để có thể Chat trực tuyến
- Không theo dõi được người dùng có đang Online truy cập và đang xem thông tin gì trên Website.
- Để tích hợp vào WordPress chúng ta sẽ thực hiện hai bước đơn giản sau đây trước tiên bạn cần 2 điều kiện:
- Bạn phải có 01 trang Fanpage Facebook để có thể cấu hình Customer Chat facebook
- Bạn cần có 01 App Facebook để lấy ID thêm vào đoạn code Live Chat Facebook
Tích hợp chat Facebook vào website WordPress
Bước 1: Cấu hình Customer Chat Plugin Facebook Fanpage
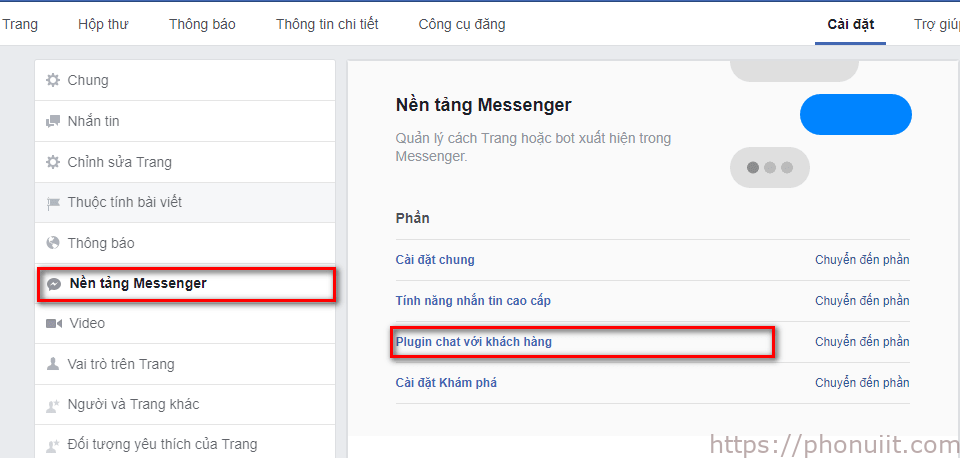
Để cài đặt Customer Chat Plugin Facebook bạn hãy truy cập vào Fanpage sau đó vào Cài đặt –> Nền tảng Messenger.

Tại đây bạn hãy di chuyển xuống mục Plugin chat với khách hàng. Sau đó nhấn vào Tiếp để bắt đầu thiết lập các yêu cầu tích hợp Customer Chat Facebook vào Website.

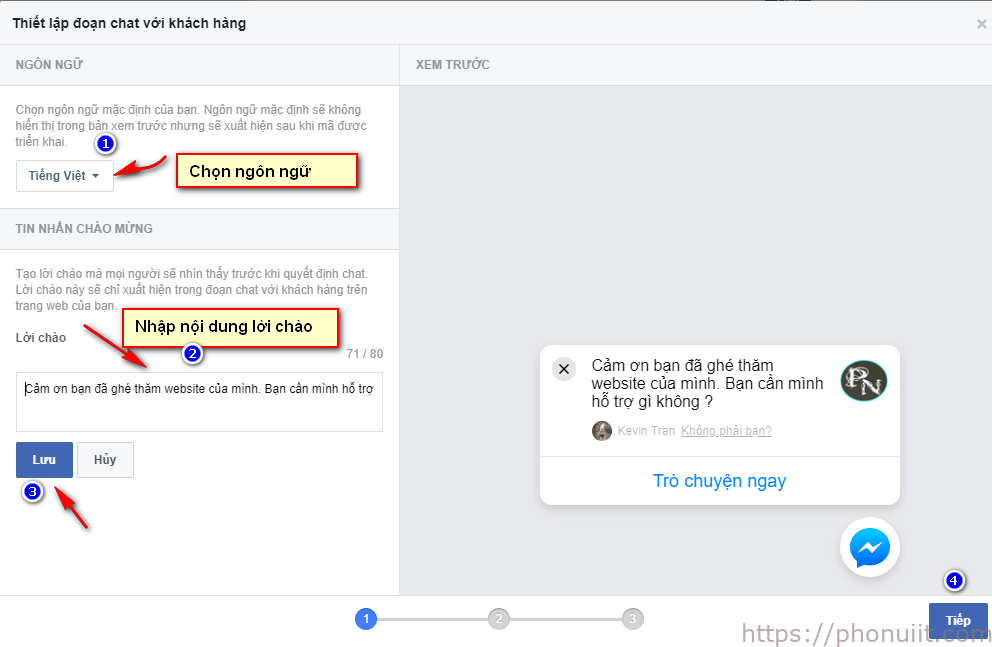
Tại cửa sổ Thiết lập đoạn chat với khách hàng. Bạn cần thiết lập một số tùy chọn như sau để có thể tích hợp chat Facebook vào WordPress:
- Ngôn ngữ: Chọn Tiếng Việt hoặc bất cứ ngôn ngữ nào phù hợp với Website/Blog của bạn đang sử dụng.
- Lời chào: Bạn thay đổi lời chào mừng bạn nhấn theo ý thích, nếu không bạn hãy để mặc định.

Và sau đó nhấn Tiếp để tiếp tục như cài Customer Chat Plugin như hình dưới đây:

Tiếp theo bạn có thể tùy chọn thời gian phản hồi và tùy chọn màu sắc của biểu tượng Live Chat Facebook theo ý thích như sau:
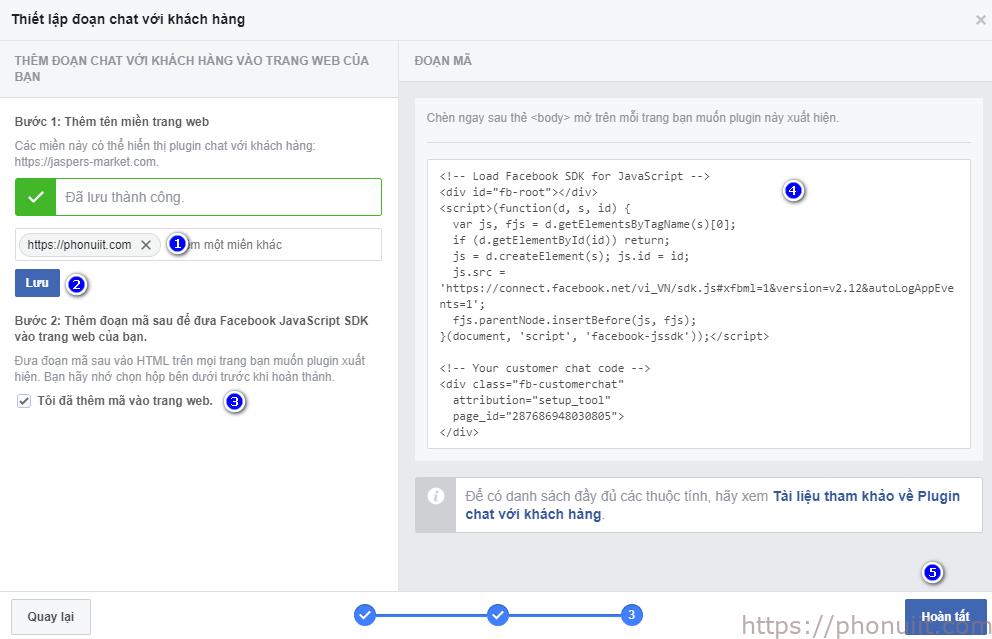
Tiếp theo bạn hãy thiết lập đoạn chat với khách hàng và lấy code live chat Facebook để nhúng vào Website:
(1) Bước 1: Thêm tên miền trang web cảu bạn vào ( có http hoặc https).
(2) Bước 2: Nhấn Lưu
(3) Bước 3: Tích vào Tôi đã thêm mã vào trang web, để chấp nhận thêm đoạn code Live chat Facebook vào Website/ Blog.
(4) Bước 4: Sao chép đoạn code và dán vào website của bạn trước thẻ đóng </body>.

Bước 2: Thêm đoạn code tích hợp Customer Chat Facebook vào WordPress
Hãy copy đoạn code có nội dung ở mục (4) ở bước 1 vào trước thẻ đóng </body> của Website để tích hợp Customer Chat Facebook vào WordPress:
< script > window.fbAsyncInit = function() {
FB.init({
appId: 'your-app-id',
autoLogAppEvents: true,
xfbml: true,
version: 'v2.12'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/vi_VN/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk')); < /script> <div class="fb-customerchat" page_id="page-id" theme_color="#0084ff></div >
Sau đó bạn hãy truy cập vào trang quản trị WordPress và dán vào file footer.php trước thẻ đóng </body>.
Lưu ý:
Nếu bạn đang sử dụng đồng thời ứng dụng Facebook Comment trước đó, thì bạn chỉ cần sử dụng đoạn code sau đây trước thẻ đóng </body>
<div class="fb-customerchat" page_id="page-id" theme_color="#0084ff></div>
Chú thích:
- Your-app-id: Là ID App Facebook của bạn, nếu chưa có ứng dụng facebook bạn hãy tạo App Facebook tại đây
(https://developers.facebook.com/apps). - Page-id: Hãy thay bằng mã ID Fanpage Facebook của bạn. (Bạn có thể lấy ID Fanpage trong phần giới thiệu của Fanpage hoặc lấy Fanpage ID tại
đây (https://findmyfbid.com/)).

Kết quả sau khi tạo Live chat facebook vào WordPress
Sau khi hoàn thành tích hợp Chat Facebook vào WordPress ta được kết quả khung Live Chat Facebook hiện ra ở Website.
Như vậy là mình đã hướng dẫn các bạn cách tích hợp Customer Chat Facebook vào WordPress thành công, bây giờ thì bạn đã có một công cụ Live Chat Facebook chuyên nghiệp để hỗ trợ khách hàng trên Website nhanh chóng rồi.
Nếu thấy bài viết này hữu ích bạn hãy like và chia sẻ để mọi người cùng được biết.
Chúc các bạn thành công.


